

InstaMocks - Screenshot Design
Jouez sur PC avec BlueStacks - la plate-forme de jeu Android, approuvée par + 500M de joueurs.
Page Modifiée le: Nov 10, 2024
Run InstaMocks - Screenshot Design on PC or Mac
Get freedom from your phone’s obvious limitations. Use InstaMocks – Screenshot Design, made by Vemoot Softech Pvt Ltd, a Tools app on your PC or Mac with BlueStacks, and level up your experience.
About the App
InstaMocks – Screenshot Design by Vemoot Softech Pvt Ltd is your go-to app for crafting stunning app screenshots with ease. Expect an intuitive experience as you wrap screenshots with polished device mockups, vibrant backgrounds, and customizable text. You can even handle up to 10 screenshots at a time, making the process seamless and efficient.
App Features
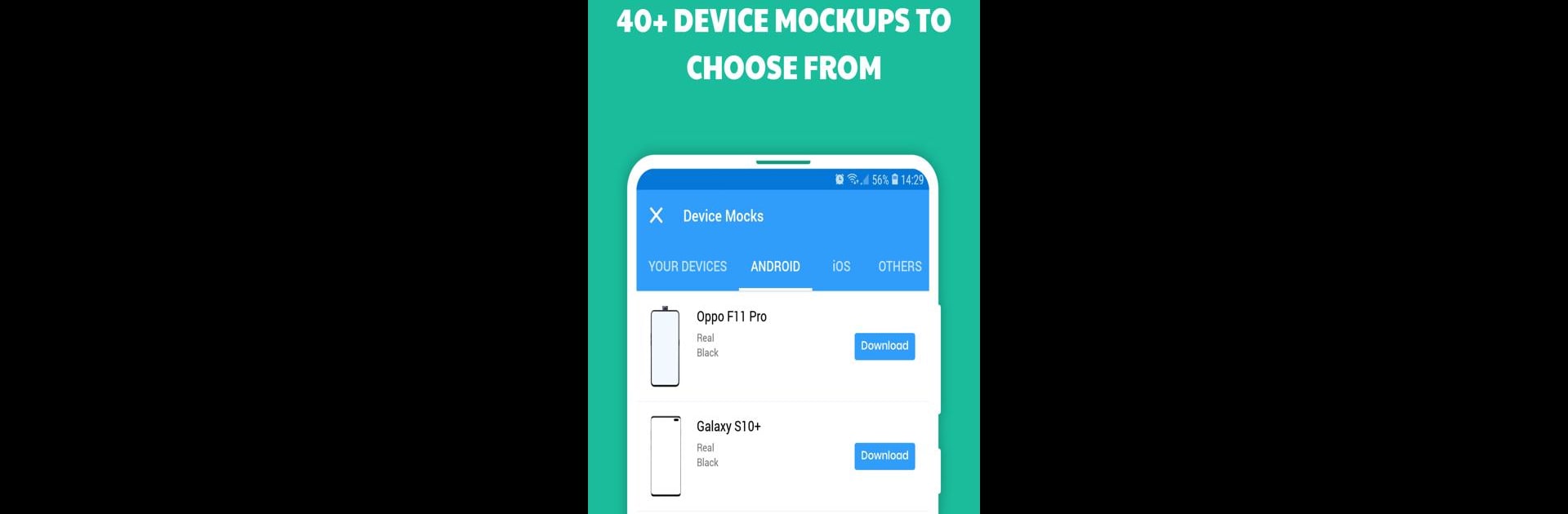
DEVICE MOCKUPS
– Choose from over 40 mockups, including Android, iOS, and custom options.
– Tweak your mockups with align, move, scale, and rotate features.
– Add effects like Glare, Shadow, and adjust opacity for personal touches.
BACKGROUNDS
– Brighten up designs with flat and material color palettes.
– Use the Gradient Tool for preloaded gradients or create your own.
– Blur background images or add new ones for a unique look.
TEXT
– Fully customize text alignment, fonts, and colors.
– Easily move and scale text to fit your design vision.
OTHER FEATURES
– Manage 10 screenshots at once, linking them for easy batch updates.
– Save projects indefinitely with a “Save As” feature for duplicates.
– Export all mockups to your gallery in just one click; ever feel like working on your computer? Try BlueStacks.
Switch to BlueStacks and make the most of your apps on your PC or Mac.
Jouez à InstaMocks - Screenshot Design sur PC. C'est facile de commencer.
-
Téléchargez et installez BlueStacks sur votre PC
-
Connectez-vous à Google pour accéder au Play Store ou faites-le plus tard
-
Recherchez InstaMocks - Screenshot Design dans la barre de recherche dans le coin supérieur droit
-
Cliquez pour installer InstaMocks - Screenshot Design à partir des résultats de la recherche
-
Connectez-vous à Google (si vous avez ignoré l'étape 2) pour installer InstaMocks - Screenshot Design
-
Cliquez sur l'icône InstaMocks - Screenshot Design sur l'écran d'accueil pour commencer à jouer
