

InstaMocks - Screenshot Design
BlueStacksを使ってPCでプレイ - 5憶以上のユーザーが愛用している高機能Androidゲーミングプラットフォーム
Run InstaMocks - Screenshot Design on PC or Mac
Get freedom from your phone’s obvious limitations. Use InstaMocks – Screenshot Design, made by Vemoot Softech Pvt Ltd, a Tools app on your PC or Mac with BlueStacks, and level up your experience.
About the App
InstaMocks – Screenshot Design by Vemoot Softech Pvt Ltd is your go-to app for crafting stunning app screenshots with ease. Expect an intuitive experience as you wrap screenshots with polished device mockups, vibrant backgrounds, and customizable text. You can even handle up to 10 screenshots at a time, making the process seamless and efficient.
App Features
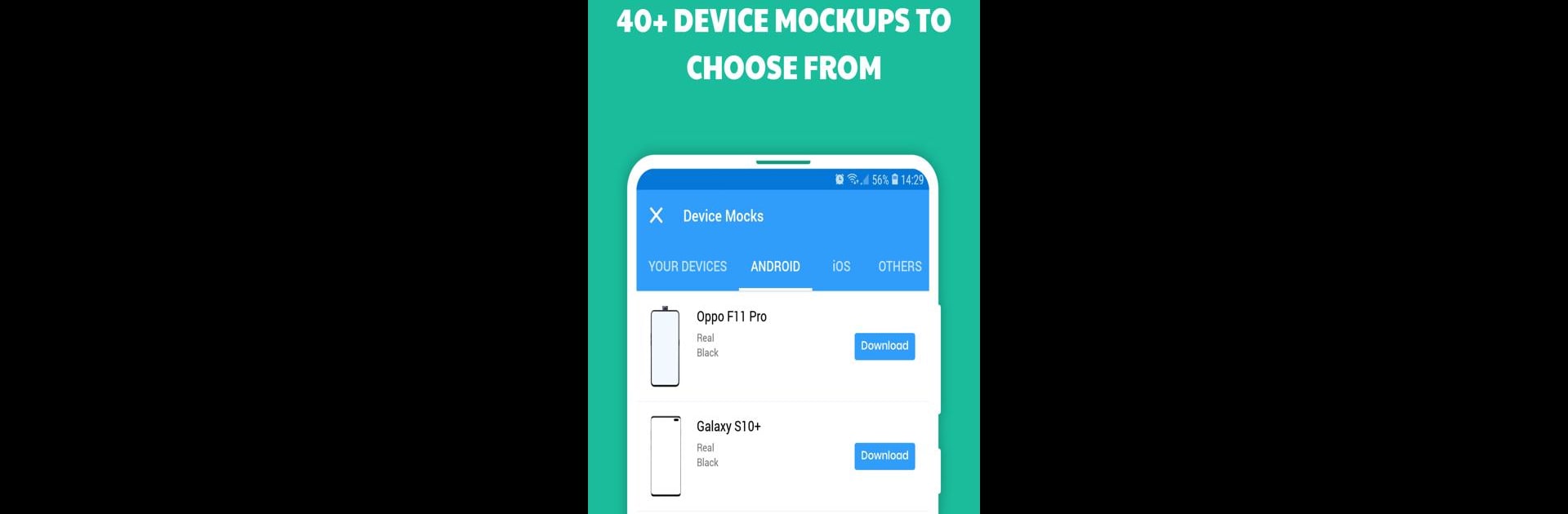
DEVICE MOCKUPS
– Choose from over 40 mockups, including Android, iOS, and custom options.
– Tweak your mockups with align, move, scale, and rotate features.
– Add effects like Glare, Shadow, and adjust opacity for personal touches.
BACKGROUNDS
– Brighten up designs with flat and material color palettes.
– Use the Gradient Tool for preloaded gradients or create your own.
– Blur background images or add new ones for a unique look.
TEXT
– Fully customize text alignment, fonts, and colors.
– Easily move and scale text to fit your design vision.
OTHER FEATURES
– Manage 10 screenshots at once, linking them for easy batch updates.
– Save projects indefinitely with a “Save As” feature for duplicates.
– Export all mockups to your gallery in just one click; ever feel like working on your computer? Try BlueStacks.
Switch to BlueStacks and make the most of your apps on your PC or Mac.
InstaMocks - Screenshot DesignをPCでプレイ
-
BlueStacksをダウンロードしてPCにインストールします。
-
GoogleにサインインしてGoogle Play ストアにアクセスします。(こちらの操作は後で行っても問題ありません)
-
右上の検索バーにInstaMocks - Screenshot Designを入力して検索します。
-
クリックして検索結果からInstaMocks - Screenshot Designをインストールします。
-
Googleサインインを完了してInstaMocks - Screenshot Designをインストールします。※手順2を飛ばしていた場合
-
ホーム画面にてInstaMocks - Screenshot Designのアイコンをクリックしてアプリを起動します。
