Melhor Grade de Foto - Foto Bonitinha
Jogue no PC com BlueStacks - A Plataforma de Jogos Android, confiada por mais de 500 milhões de jogadores.
Página modificada em: 1 de julho de 2018
Play Best Photo Grid - Photo Cute on PC
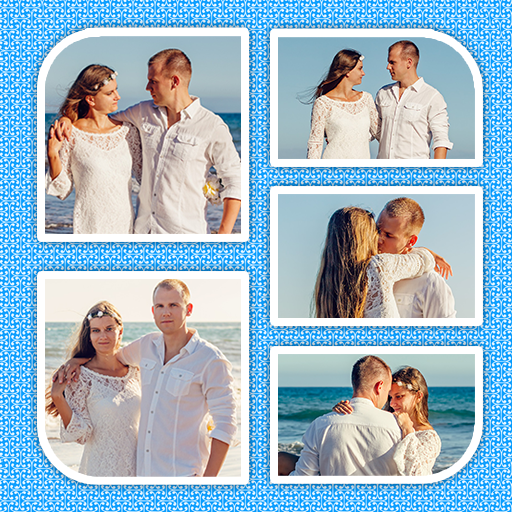
Best Photo Grid - Photo Cute maker is a best photo editor for you with powerful photo editor function and you can share the Grid photo without cropping and edit . There are blur and solid and pattern background that you can add the background to make your photo be squared.
- Photo Collage is packed with templates, stickers, grid and layout options, photo effects, and exciting photo editor tools to make photos extra special.
- Best Photo Grid - Photo Cute is a fun and powerful photo editor that lets you quickly be pro, even if you’ve never edited a photo before
- Best Photo Grid - Photo Cute is a powerful photo editor with many amazing effects and filters !
- A very comprehensive photo editor and pretty much everything you could ever want to do on your phone!
- There are so many effects, stickers and features to apply to your photos!
- Build in photo collage feature, Best Photo Grid - Photo Cute will give you the look you want in seconds.
Enjoy our photo collage app, and share the result with your friends.
Jogue Melhor Grade de Foto - Foto Bonitinha no PC. É fácil começar.
-
Baixe e instale o BlueStacks no seu PC
-
Conclua o login do Google para acessar a Play Store ou faça isso mais tarde
-
Procure por Melhor Grade de Foto - Foto Bonitinha na barra de pesquisa no canto superior direito
-
Clique para instalar Melhor Grade de Foto - Foto Bonitinha a partir dos resultados da pesquisa
-
Conclua o login do Google (caso você pulou a etapa 2) para instalar o Melhor Grade de Foto - Foto Bonitinha
-
Clique no ícone do Melhor Grade de Foto - Foto Bonitinha na tela inicial para começar a jogar